
E2Eフレームワークとして高い人気を誇ってきたのがCypressです。使いやすいテストランナー、わかりやすいテスト結果、TypeScriptの組み込みサポート、プラグインによる拡張、(Seleniumと比較して)高速な実行などを提供しています。フューチャー社内でも使っているプロジェクトがいくつもあり、過去にCypress連載をブログ上で行い、それがきっかけとなってSoftware Designに連載も行いました。
一方で、現在人気が高まりつつあって、Cypressを追い抜こうとしているのがPlaywrightです。かなりCypressを意識して機能追加を行なってきている印象があります。現時点では特徴的なタイムトラベルデバッガー(過去の履歴すべてを保持しておいて気軽に前後DOMの状態を比較したりできる)、スクリーンショット、どちらもExperimentalなコンポーネントテストなど、できることはほぼ互角と言える状況です。
スケジュール
全部で7記事を予定しています。
| 日付 | タイトル | 投稿者 |
|---|---|---|
| 8/22 | 藤戸四恩 | Playwrightのインストール方法と使い方 |
| 8/23 | 武田大輝 | Playwrightの環境構築(VSCode Dev Container編) |
| 8/24 | 木戸俊輔 | イチ押し。Playwrightの快適機能 |
| 8/25 | 澁川喜規 | Playwrightのテストランナーを他のテストライブラリと比較する |
| 8/28 | 枇榔晃裕 | PlaywrightをGitHubActions実行したときの初期処理についての試行錯誤 |
| 8/29 | 武田大輝 | クライアント/サーバ構成でみるPlaywright |
| 8/30 | 小澤泰河 | (仮)Next.js × Playwright の E2E テスト入門ハンズオン(App Router / Tailwind CSS / Headless UI) |
さいごに
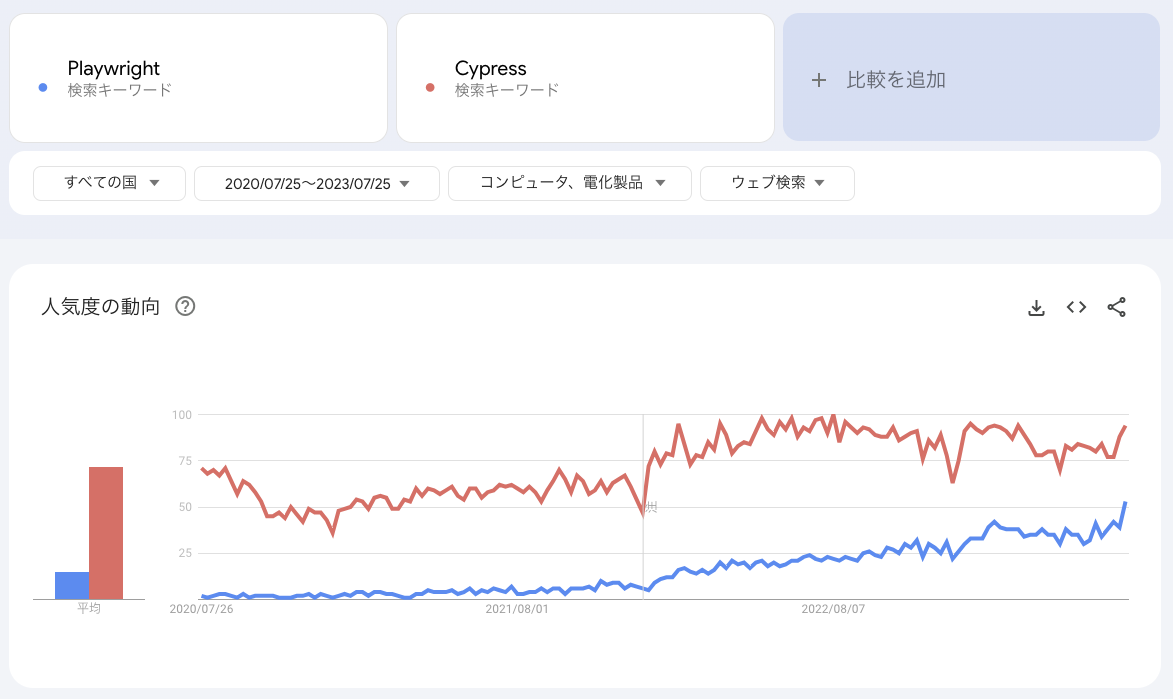
どれだけ人気が高まっているかGoogleトレンドを見てみましょう。世界的傾向をみると、3年前はほとんどトレンドに表れていなかったPlaywrightですが、1.5年ほど前から徐々に伸び始めていることがわかります。直近ではCypressの半分程度まで上がってきています。

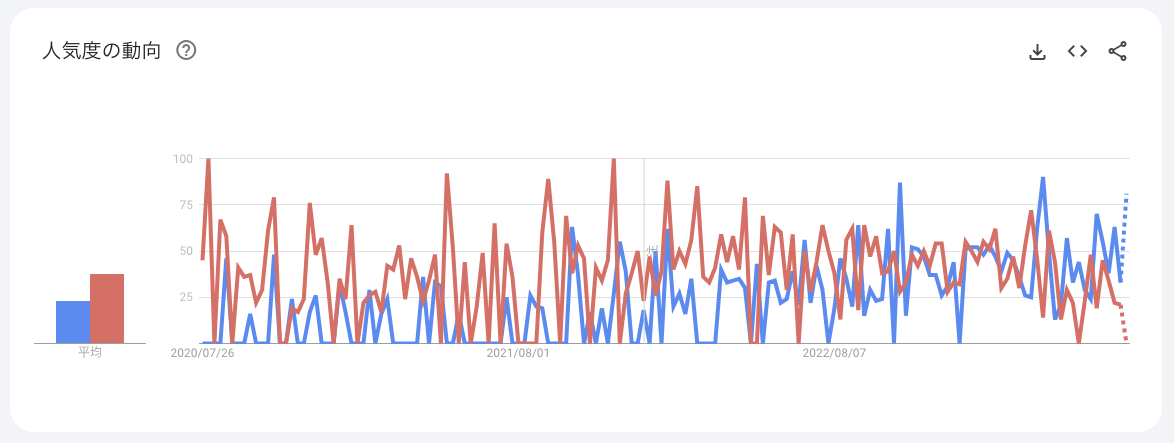
日本だけに限定すると、ここ1ヶ月はCypressよりもPlaywrightの方が上となっています。

本連載ではなぜPlaywrightがこれほど人気になっているのかが明らかになると思います。逆にもしかしたらライバルの良いところも見つかるかもしれません。