はじめに
春の入門連載の11本目です。
はじめまして。流通製造グループの吉原です。私は2023年4月にIT未経験で入社しました。同期が新人研修を4,5か月で、早い人だと3か月で卒業していくなか、恥ずかしながら私は6か月もかかり、3月にやっとのことでOJTを卒業しました。
日々の業務では、自分のIT知識があまりにも欠如していることを思い知りながら、必死に食らいついています。そんな私が、社会人1年目のIT基礎知識向上のための取り組みの1つとして、Vue.jsでオセロを使った話をしたいと思います。
これから新人研修やOJTに取り組む新人はもちろん、ITの世界に飛び込んでみたはいいけど、まず何から勉強しようか迷っている人に読んでいただきたいです。
オセロ作りの経緯
OJTが始まって、日々の業務に取り組んでいると、仕事の進め方や優先順位の付け方、報連相そして顧客の業務理解など、社会人として、コンサルタントとして求められるものが意外と多くあることに気が付きました。今でも毎日のようにもっと早くエスカレーション上げて! とか、優先順位の付け方ってどうやって考えてる? とか、フィードバックを沢山もらっています。
そんな日々を過ごしていると、日々の業務でIT力向上を意識することが段々と薄れていっている自分を感じていました。まずは社会人として自立することはもちろん大事だと思っていますが、その一方でIT基礎力を着実に向上させることもやはり必要だと思うのです。
Vue.jsを選んだ理由
アサイン先のPJでまず一番最初に着手した業務がVue.jsのフロント開発でした。Vue.jsは新人研修で少し触れましたが、そこまで深く学習はできなかったので、今回は改めて学習してみようと思いました。
私が日々の学習で意識していることは、今すぐ業務に活きるものを選んで学習するということです。IT基礎力が皆無な私は身に着けたい知識は数知れません。興味のあるものも数知れません。そんなものの中から今何をやるか選ぶとしたら、今すぐ業務に活かせるものを選ぶことをお勧めします。なぜなら、大事なのは、何を学習するかではなく、身に着けた知識をどう使うかということを考えるべきだからです。学習したいものが多すぎる人は、今すぐこの考えを意識してみるとよいと思います。そしてマイルストンはインプットではなく、アウトプットで設定してみてください。
Vue.jsでオセロを作った話
さて、長々と「はじめに」が続きましたが、そろそろ本題に入っていきたいと思います。
環境構築
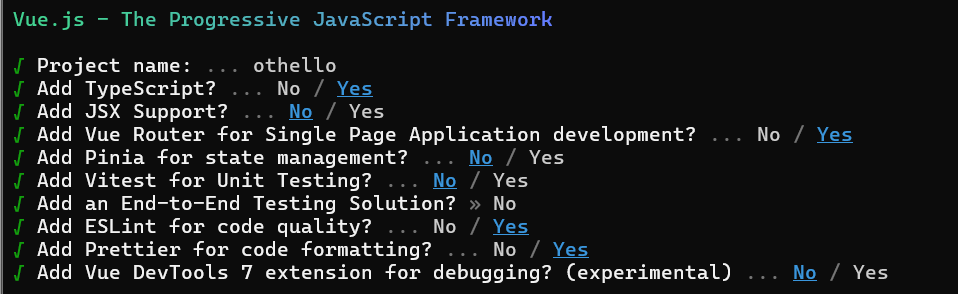
まずは環境構築から。こちらを参考に、Vue.jsをインストールしてみました。

その他オプションは正直良くわからないので、聞いたことあるものとか、調べてなんとなく入れてみようかなと思ったものだけ入れてみました。数年後にこの記事を読んで、自分の成長を感じられたらいいな。
まずはオセロ盤の見た目を作るところから
そういえば、正確にマスって何×何なんだろうと悩んだので、日本オセロ連盟競技ルールで公式ルールを調べてみました。タスクの遂行には、まずそのタスクの理解と顧客の業務理解が必要なように、オセロを作るにはまず、オセロのルールを改めて確認することが大事! ということで確認したら、マスは8×8でした。
<script> |
初期データには、黒い石が1、白い石が-1、空のマスは0として定義しました。
<div class="board"> |
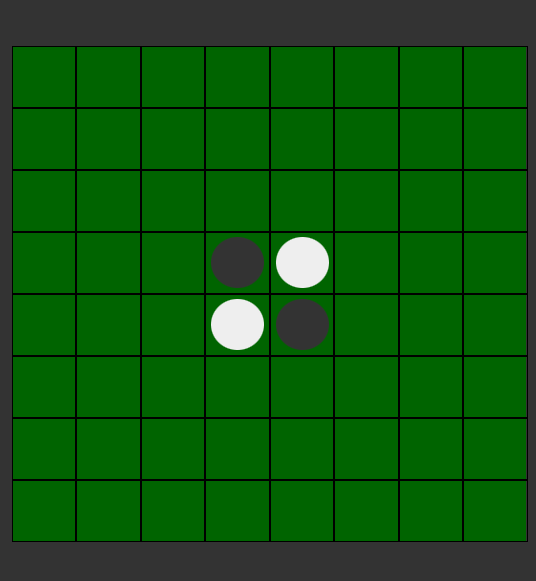
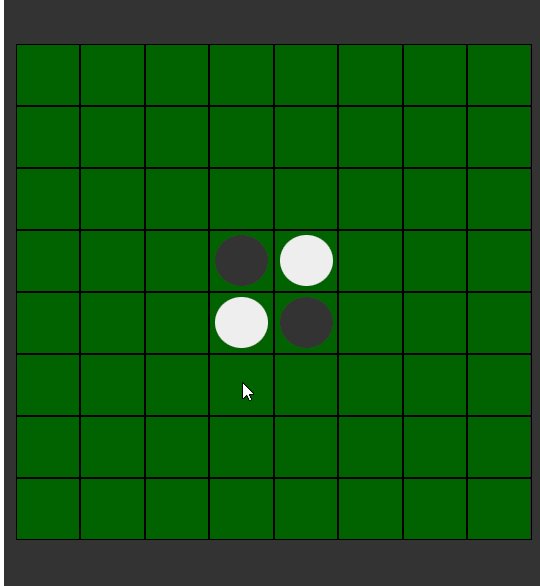
初期配置は真ん中に白と黒の石が交互になるように配置しました。

見た目はなんだか良い感じにできたのではないでしょうか。
中身の実装
見た目ができたら、いざ中身の実装です。
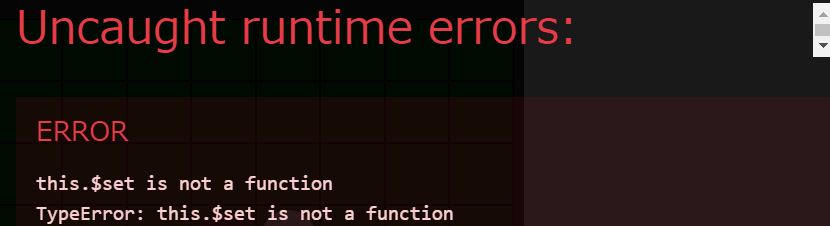
まずはクリックしたセルに黒い石を置けるようにしたいので、クリックしたセルの値discを0から1にしてあげたら良いでしょうと考え、クリックしたセルの値を取得して、$setで上書きしてみました。

あれ、エラーがでる…ってことで調べてみると、なんとVue3では使えなくなったらしいです。
そもそもクリックしたセルの値を上書きして、リターンしたら画面に反映されるって思っていたけど、直接dataにアクセスしないといけない気がしてきました。
となれば、まずは座標を特定する必要があります。座標のイメージは以下です。
| 0,0 | 1,0 | 2,0 | 3,0 | ... |
| 0,1 | 1,1 | 2,1 | 3,1 | ... |
| 0,2 | 1,2 | 2,2 | 3,2 | ... |
| 0,3 | 1,3 | 2,3 | 3,3 | ... |
| ︙ | ︙ | ︙ | ︙ | ︙ |
クリックしたセルの座標をclickCell(columIndex, rowIndex)で取得できるように、引数を追加してみました。
<div class="board"> |
<script> |
セルをクリックすると座標が表示されてくれますようにと願いを込めて、いざクリックしてみました。

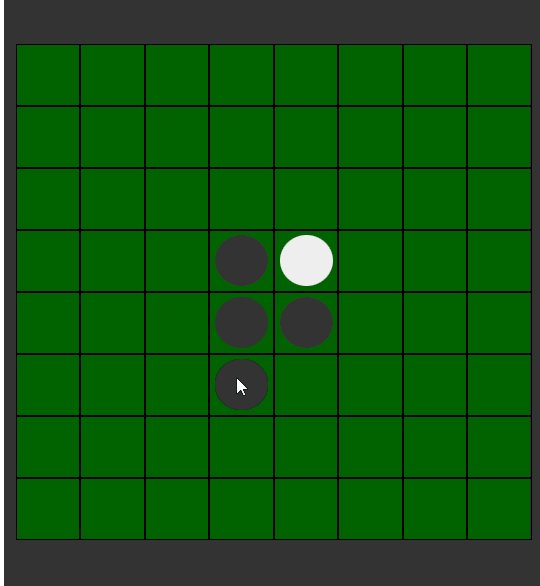
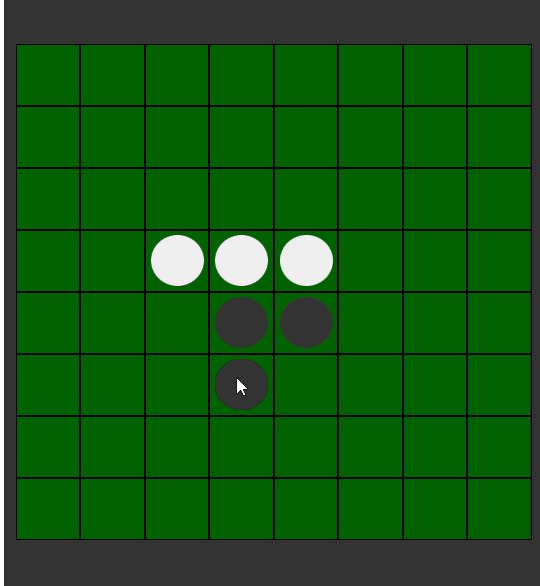
ということで無事に座標が出力できました。あとはthis.cells[columnIndex][rowIndex] = 1とすることで黒い石を置くことが出来ました。

その他の機能に関しては調べてみると、多くの方がオセロを作って公開してくれています。もしオセロを作ってみたいと思った方がいれば、調べてみてください。
ああでもない、こうでもないと色々試して壁にぶつかりながらも進めていくことが、自分の成長に繋がっているように感じています。ソースコードの質がどうかと考えるより前に、まずは作ってみるということが大事なんではないかと思っています。
さいごに
社会人1年目を終えて、改めて怒涛の一年間でした。
大学で情報系を専攻して勉強していれば、と何度も思ってしまったことは否定できません。ただ、社会人として将来ITで自分のキャリアを形成すると決意した過去の自分に、よくこんな奥が深くて面白い分野に興味を持ってくれた! と褒めてあげることとしましょう。
私はITに魅了されてしまった人間の1人になってしまったようです。
最後にオセロのソースコードもこちらに載せておきます。
ITを勉強していきたい人へ、ここから一緒に頑張っていきましょう。読んでくださってありがとうございました。
オセロ・Othelloは登録商標です。TM&© Othello,Co. and MegaHouse